| Support | Learning Center | Web Information Advanced Web Transparency (Page 1 - Page 2 - Page 3) Preparing Your Background
Figure 10: The background we want our image to float on. TIP: Make sure the color you're knocking out (making transparent) isn't also in the image or you'll be removing some of your image. Transparency effects the color selected in the entire image, not just the area you select. If you're having trouble, try making the background a few RGB points different than the original color.
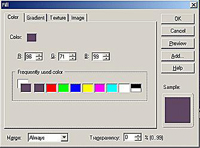
Figure 11: Selecting the dominant color of the complex background image and prepping the fill. As with the fake transparency method, open your background image and get a sample of it. With the eyedropper tool, sample what appears to be the dominant color - if it's a predominantly dark image, choose a dark part of the image. If it's a light background, choose a light part of the image.
Figure 12: Our new background to build our image on. Once you have the sample color you need, create a new image with that color as the background or fill the background of a current image. Create the image as you wish, keeping in mind that it will eventually be displayed over top a background with the same dominant color as the background you've selected.
Figure 13: The final image with drop shadows applied.
|