|
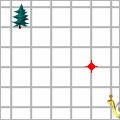
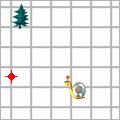
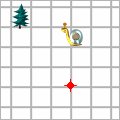
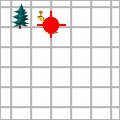
Support | Resource Center | PhotoImpact Pro Seamless Animation Using Tweening (Part 1 - Part 2 - Part 3 - Part 4 - Part 5) At times, an animation can look awkward, especially when it seems to "jump" abruptly from one scene to the next. GIF Animator features Tweening, which smoothens the transition between frames to create a smooth flow of motion in your animation. You need only to specify the start and end positions of objects between two frames; the Tween function will take care of adding frames in between to animate the movement sequence. Below is a simple exercise on using the Tween function. Try to animate the two objects (snail and red dot) as shown in the sample animation below.
BEFORE YOU START: First, set the start and end positions of the objects. 1. Open the file tween_project.uga. 2. Select the big red dot (Obj. 1) on the Object Manager Panel and click Hide . This hides the object.
3. On the Frame Panel at the bottom, double-click Frame 1. Set the delay time to 20. Then in the Frame title, rename it "Initial Position." (Part 1 - Part 2 - Part 3 - Part 4 - Part 5) Back to PhotoImpact Pro Tutorials
|